Depth perception is our ability to see the world in three dimensions. It allows us to gauge the relative distances of objects we can see. In a plane/2D surface, depth can be simulated by the use of concepts related to depth of field, perspective, focal/vantage point, shading, lighting, and others.
Web design is traditionally a two-dimensional medium. However, experimenting with faux 3D effects can lead to interesting and memorable user experiences. In this showcase, I present to you web designs that successfully create an illusion of depth.
The Pixel
Perspective is a concept you can use for creating a sense of depth, as can be seen in The Pixel website.
Ecoda Zoo
In this web design, visitors are confronted with various interesting animation effects. By holding down the mouse button, users are able to navigate through the three-dimensional scene.
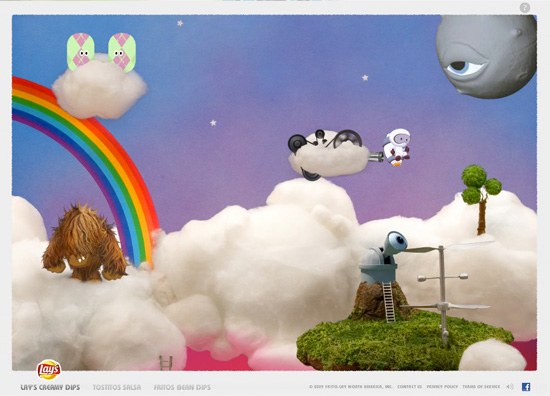
Frito Lay
Frito Lay’s website uses perspective to give the viewer the impression that they are in a three-dimensional environment. Colorful character animations and shading further reinforce the 3D theme of the site.
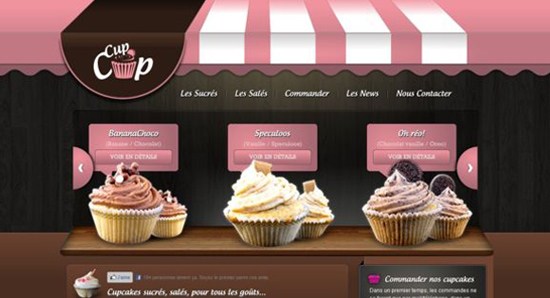
Cup Cup
In this website for a cupcake shop, depth is achieved through the use of an awning (among other things), making it appear as though you’re looking at a storefront displaying cupcakes. The cupcakes are placed in such a way as to give them the appearance of sitting on top of a shelf.
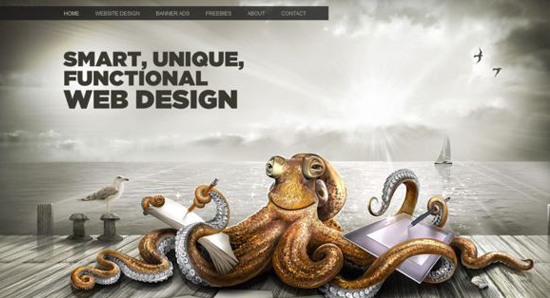
WebDesignbe.com
Through the use of perspective, depth is achieved on WebdesignBe.com. An almost photorealistic illustration of an octopus further exemplifies the three-dimensional characteristic being portrayed on the site.
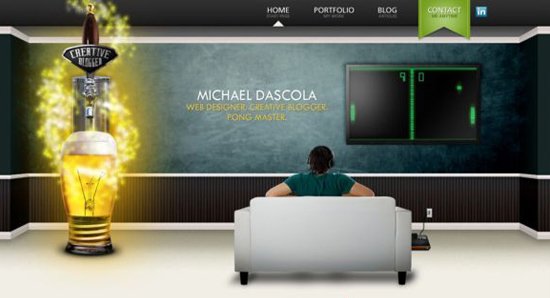
Mike Drascola
The portfolio website of web designer Mike Drascola establishes an illusion of depth. A surreal quality characterizes the three-dimensional scene presented on the site.
Gardener & Marks
Gardener & Marks creates a photorealistic setting that seems to embody the company’s style. Depth is attained through various mechanisms, including the use of shadows on objects.
Dez Vila Aplina
Dez Vila Aplina uses perspective in their illustrated roadmap. Shadows are another technique used to portray depth in this design.
Versions App
Visual depth is achieved on this website through the use of a landscape, lighting, and shadows. The color palette also helps support a 3D look-and-feel.
The Dascola Barbers
The Dascala Barbers website pays homage to Ann Arbor, while focusing on the people that make the shop a success. A figure/ground perspective is achieved through the caricatures of the barbers.
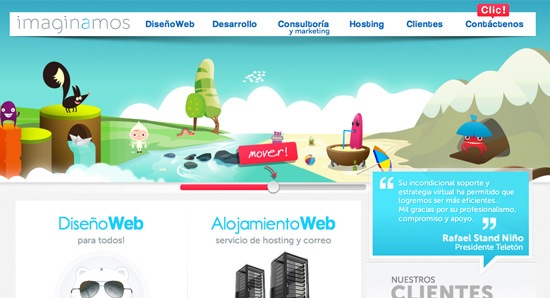
Imaginamos
On the Imaginamos site, depth is simulated in the illustrative header through the appropriate scaling of objects.
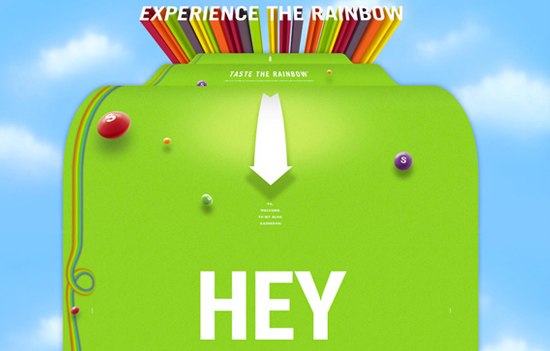
Skittles
Through the use of a large scrolling rainbow that protrudes from the background, Skittles gives the viewer a glimpse into the company and its history. Viewers are engaged into a unique interactive experience when they visit the site.
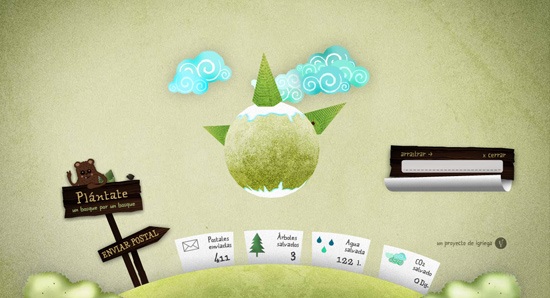
Plantate
This fun website features a rotatable, 3D planet underscored by well-placed shadows and layering to create the illusion of depth.
Adobe Creative Suite 3
A surreal 3D illustration gives the Adobe Creative Suite 3 website an otherworldly character.
Iceberg Quest
Great composition produces an interesting landscape that’s used as the background and a central design element on the Iceberg Quest website.
Wing Cheng
Wing Cheng is a designer whose portfolio site establishes an illusion of depth. By unfolding the pages, you get a real-life look into the work of the designer. Shadowing helps give the elements a 3D appearance.
The Villager Restaurant and Catering
This website features a wonderful illustrative header that simulates depth. Depth is used as a functional tool to create visual hierarchy by attempting to focus your attention on the navigation menu bar after you view the beautiful illustration of the restaurant’s exterior.
Planeje Sua Carreira
Site visitors are greeted by a faux 3D environment when they go to the Planeje Sua Carreira website.
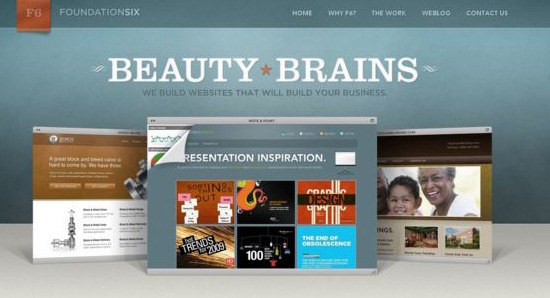
Foundation Six Web Design Studio
The website designs by Foundation Six take center stage in this portfolio website. The illusion of depth is created by the use of shadows, layering, and object scaling.
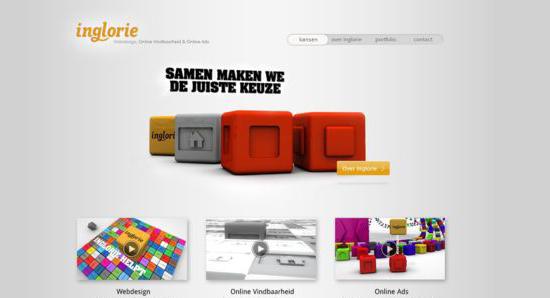
Inglorie
The Inglorie website gives you a sense of depth through the use of perspective and shadowing. The 3D effect, coupled with animation and the use of distinction techniques, draws your attention to the objects at the center of the screen.
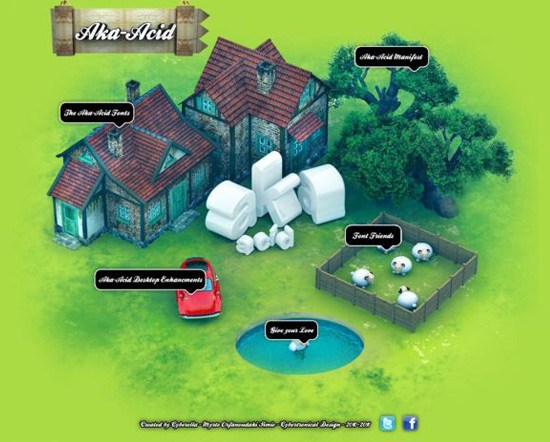
Aka-Acid
An aerial/bird’s-eye view of a house creates a sense of depth for the Aka-Acid site. Shading also adds to the illusion of depth.
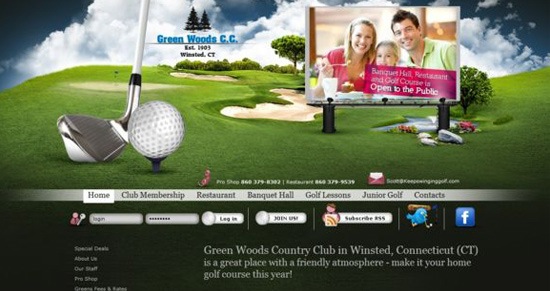
Green Woods Country Club
By using a natural landscape and perspective, the Green Woods Country Club website creates an almost realistic scene.
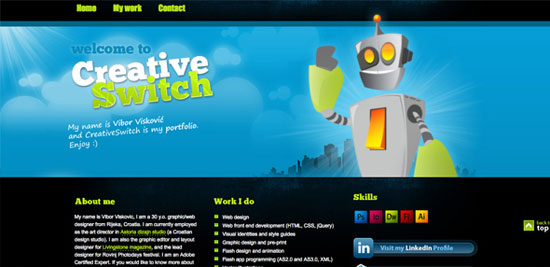
Creative Switch
Creative Switch achieves depth through the use of scaling, which brings the mascot to the front as the city landscape fades into the background. Darker colors also help the background fade into the distance.
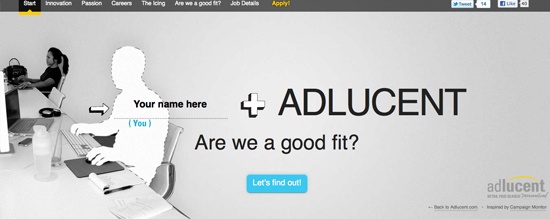
Adlucent
Depth is achieved by using perspective in the photograph that is a central design piece in this website.
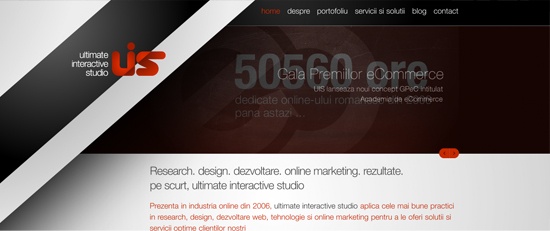
UIS- Ultimate Interactive Studio
The Interactive Studio UIS website creates depth by layering and by using shadows.
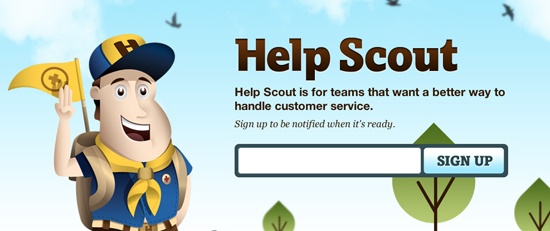
Help Scout
The Help Scout website uses depth of field, as can be seen by the birds being blurred to create an illusion of distance.
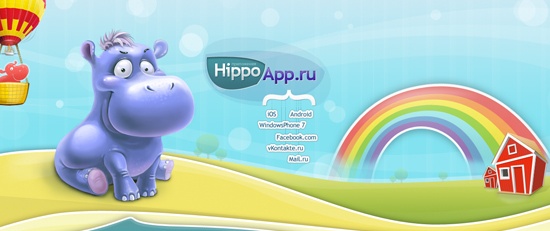
Hippo App
By using colorful, bright illustrations and perspective techniques, the Hippo App website achieves a nice simulation of depth.
Dino Yul
This unique website by Dino Yul creates an illusion of depth in the layout’s central element, the image slideshow. Shadows and layering bring the image slideshow to a higher plane.
Zennaware
Through the use of shadows, depth is conveyed masterfully on Zennaware. Objects look like they’re resting on top of a table.
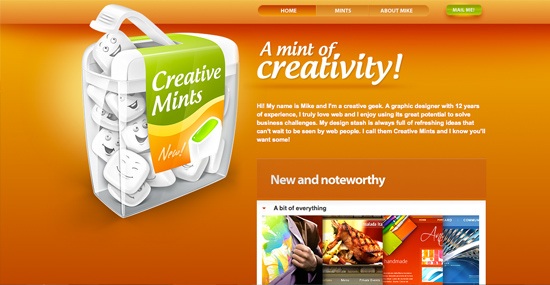
Creative Mints
Colorful and creative illustrations take center stage on the Creative Mints website. Once again, we can see how the use of shadows and proper scaling of objects can be used to establish a sense of depth.
Source: sixrevisions.com

'Creativity' 카테고리의 다른 글
| 25 most influential people about Augmented Reality in Twitter (0) | 2011.05.13 |
|---|---|
| Tinypaste_Keep your thought, memo, note, and text in real time (0) | 2011.05.13 |
| 25 Tips Every Mac User Should Know (0) | 2011.05.13 |
| Apple's air-expelling keyboard system (0) | 2011.05.13 |
| How to use FaceTime in the dark (0) | 2011.05.12 |